全ページに告知
投稿:2020-01-02
私が借りているVPSのホスト(VPS運営側)がメンテナンスすると連絡があり、私のVPSが停止、つまりメールもサイトも停止する予定が分かりました。 昔のApacheを使っていた頃ならトップページに一言書いて済ましますが、いまはMojoliciousで稼働していますから、全ページで告知しましょう。
今後のこのようなイベントに備えて、メッセージをソースに直書きせず、設定ファイルmyapp.confに出しておきます。 空文字なら告知なしというルールにしておけば、メッセージを書き込めばすぐに表示される訳です。 この設定ファイルmyapp.confには他のもありますが、告知する設定を抜き出しました。
{
info_message => "【サーバー停止のお知らせ】VPSのホストメンテナンスのため、2020-01-27 10:00~13:00の期間で当サイトが停止します。",
}
全ページが使うテンプレートにメッセージを埋め込みます。 私の場合はheader.html.epですね。 テキストはスタッシュのinfo_messageに入れておくことにして、それを参照します。 参照する際にエスケープなしで表示するよう注意しましょう。 エスケープありですと、例えばタグを表示しようとして<div>が<div>になります。
<header> %= include "banner" %= include "category" %= include "google_search" </header> <%== $info_message %>
Mojolicious起動時に設定ファイルから告知メッセージを取得、スタッシュにタグと共に入れておきます。 起動時に1度設定しておけば、クライアントからのリクエストの度にスタッシュに設定されるので重宝します。
# サイト全ページでお知らせ、header.html.epが表示
my $info_message = $config->{info_message} // "";
$info_message = qq#<div><font color="red">$info_message</font></div># if "" ne $info_message;
$self->defaults({info_message => $info_message});
ウチのサイトは現状1プロセスで稼働させているため、設定ファイルをリロードできません。 素直に再起動させます。
systemctl restart mojolicous
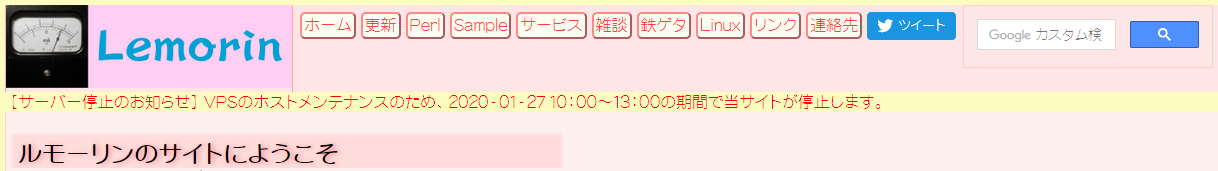
上手い事メッセージが表示されました。 これがサイトの全ページに表示されます(だといいなあ)。